How To Use Postbot in Postman – AI Revolution In API Testing
We are witnessing an increase of usage of Artificial Intelligence (AI) in software development. People are going that far to consider replacing human jobs with AI. We are definitely far away from that but AI is becoming an important factor in resolving many tasks. IT community should not be afraid of the AI. Instead we should learn how to use it for better performance. The latest addition of Postbot from Postman definitely can help us with increasing the whole team performance from API development to testing.
Postbot capabilities
Postbot can help you by offering several options. Adding tests, adding documentation, fix tests, visualize tests or simply a support for any of your queries.

The Postbot is available in all plans. To start the Postbot you can simply press CTRL + SHIFT + \ or you can click on Postbot icon in footer toolbar of your Postman app. Continue reading to examine the capabilities in more detail.
Add tests
Postbot can be used to add tests for your requests. You can simply click on Add tests or if you have some tests written you can click Add more tests. It will automatically generate the tests for your request. To be honest, the level of the tests may be very basic but it is a start. You can add more tests by specifying what you want in the prompt. This is a perfect opportunity for people who know what they want to test but they do not have any experience with Javascript and Chai syntax. I asked Postbot to generate tests for error handling and these are the tests he managed to come up with
pm.test("Response includes an error message for invalid request", function () { const responseData = pm.response.json();
pm.expect(responseData).to.be.an('object');
pm.expect(responseData.error).to.exist.and.to.be.a('string');
});
pm.test("Error response format includes error code, message, and details", function () {
const errorData = pm.response.json();
pm.expect(errorData).to.be.an('object');
pm.expect(errorData.error).to.exist.and.to.be.an('object');
pm.expect(errorData.error.code).to.exist.and.to.be.a('number');
pm.expect(errorData.error.message).to.exist.and.to.be.a('string');
pm.expect(errorData.error.details).to.exist.and.to.be.an('array');
});
pm.test("Verify descriptive and user-friendly error message", function () {
const responseData = pm.response.json();
pm.expect(responseData).to.be.an('object');
pm.expect(responseData.error).to.exist.and.to.be.a('string');
pm.expect(responseData.error).to.match(/user-friendly|descriptive/);
});
pm.test("Error response format follows a consistent structure", function () {
const errorResponse = pm.response.json();
pm.expect(errorResponse).to.be.an('object');
pm.expect(errorResponse.error).to.exist.and.to.be.a('string');
pm.expect(errorResponse.message).to.exist.and.to.be.a('string');
});Of course, Postbot is a tool for people with experience in API testing and you can get the best of it when you already have some experience with Postman and scripts. We could get much more value from these AI generated tests if we adapt them to our needs and our development.
Add documentation
Postbot can help developers easily add documentation for any API development and save time. This feature again should not be considered a replacement for our own work. It is simply a little incentive from AI and our obligation as author of the documentation is to review it, make sure that it is authentic and update the parts of it if necessary. I asked Postbot to generate the documentation for this test request and add testing notes


Again, the output is not perfect and it takes some additional tweaking from the author, but it is a good starting point.
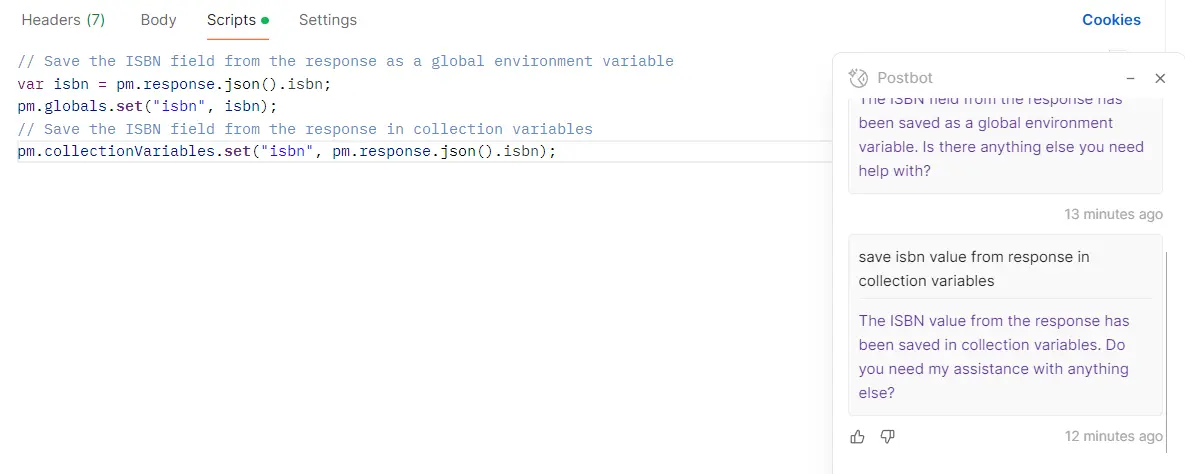
Saving variables with Postbot
You can instruct Postbot to extract a variable from response and store it in environment, global or collection variables. We all know how useful variables can be in testing specifically when we run several requests one after another. Also, if we want to run test automation through Postman we can make great use of Postman variables and chain requests one after another.

Postbot fixes tests upon request
I generated the set of tests based on the documentation Testing notes generated earlier by Postbot. I have then made a breaking change in the test and let it fail.

When I click on Fix Tests the Postbot removes my breaking change and ads correct expected value. Postbot runs the test automatically again and shows the results.

Visualizing responses
This is one really nice feature for all those lengthy JSON objects showing hundreds of data. You can prompt Postbot to visualize the response in a table, graph or chart of your choice and ask for specific details. Just clicking on Visualize response will make Postbot ask you to choose from table, chart or graph. However, the best results you can get by adding specific prompt for the task.
My prompt was:
visualize response as table with following columns: name, id, type, available. Order the table by type
After a few seconds of work, this is the output:

Postman stores the source code for this visualization in Post-response Scripts and you can change it manually if you want to add another column for example.
Conclusion
Postbot is truly capable of helping you with repetitive tasks. It has potential to save some time for you and make your day more productive. The main concern for users should be how to master the AI tools to make our lives easier. The Postbot capabilities do not end with these few options. It has a full spectrum of knowledge on Postman features and you can ask for help with any of them. Each response from Postbot will provide you with a link to official Postman documentation. There is no doubt that Postbot will receive updates in the future which will enrich its capabilities and we can’t wait to see them.