Cypress Error Handling – The Best Practice With Examples
Error handling is one of pillars of best practice in programming. Test automation can benefit from effective error handling the most. The significance of proper handling is emphasized in test automation because of the possibility of frequent errors. In one of previous articles we explained debugging in Cypress but we need good error handling for effective debugging. Cypress is specific in this sense because of its ability to enqueue commands and run them synchronously so many conventional error handling techniques do not work with Cypress. Luckily Cypress has its own events which can be used for error handling.
Cypress Soft assertions
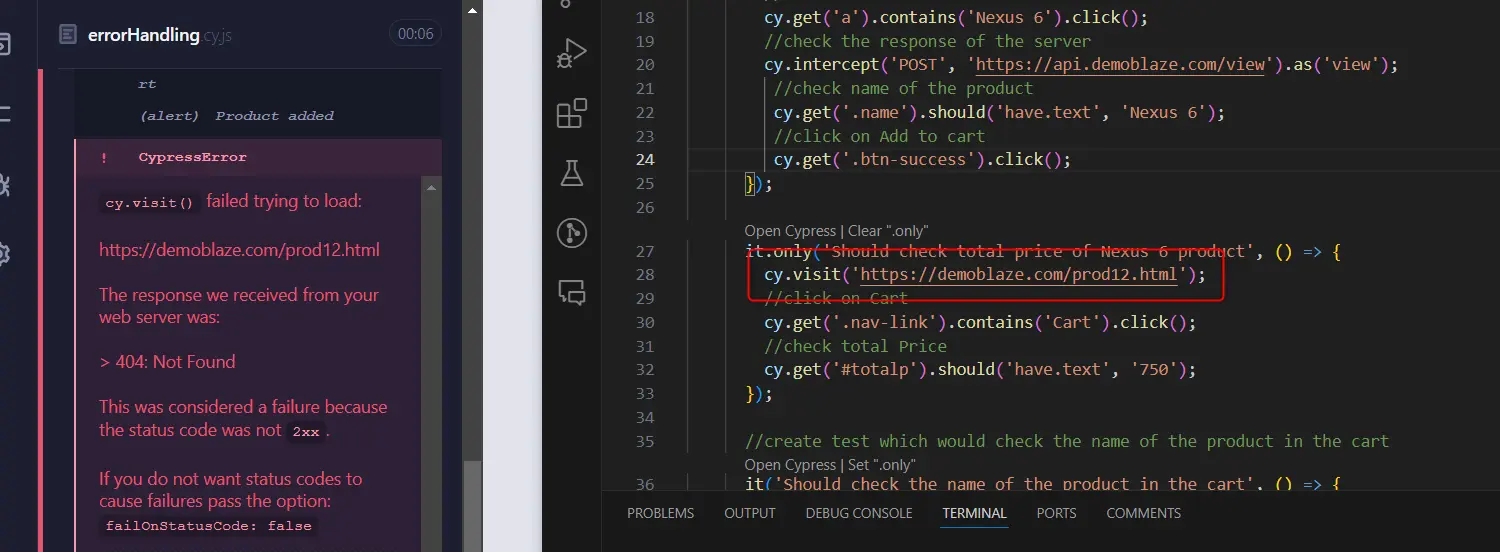
Soft assertions in testing are those assertions which will allow the test to continue, even if there is a failed assert. In Cypress such option does not exist out of the box. There are some plugins which were developed for similar purposes but the successful usage of those plugins depends on the Cypress version. The only behavior similar to soft assertions is when we use failOnStatusCode.

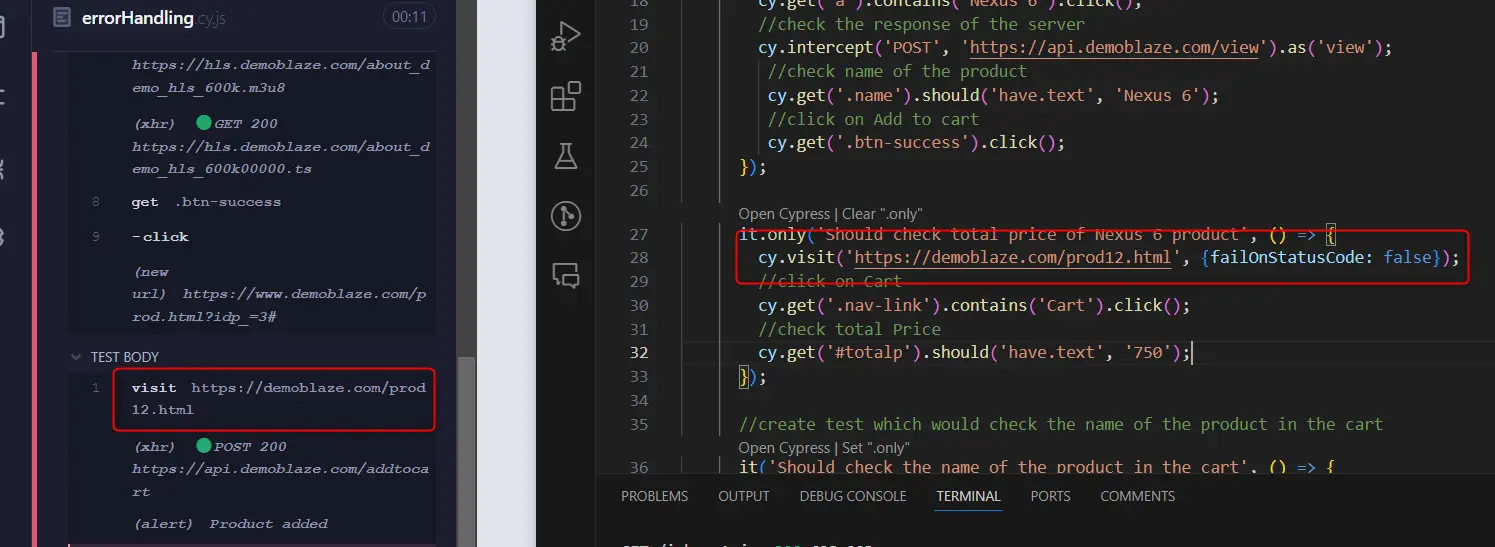
If we add failOnStatusCode:false as a second argument in cy.visit it will ignore this error and continue the test. The same can be implemented in cy.request as an argument. Of course in our example every subsequent command will fail because this page doesn’t exist.

Handling test errors
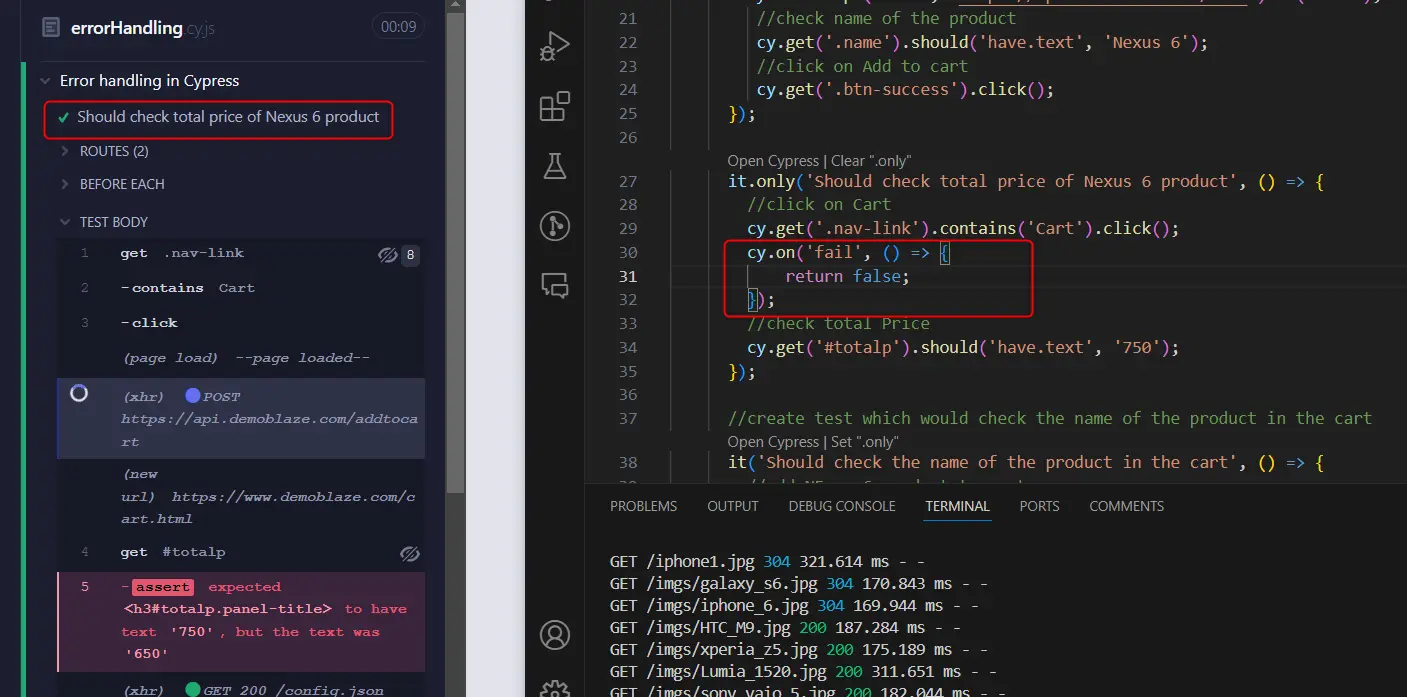
Usually for handling errors we would use try/catch blocks but as already mentioned Cypress is specific and this strategy wouldn’t work. Cypress has its own events for error handling which we call with cy.on command. In case of a test error we can allow the test run to continue with the following command.

As you can see above, the test passed although it shows an assert failure below. This is because we added return false statement and the test will not fail. This event can be used in specific it block, it can be used for the entire spec file if you place it in the describe block above all the other it blocks or it can be placed in e2e.js file in which case it will be applied to the entire test suite. In case of implementing it at e2e.js you need to use Cypress.on instead of cy.on. If you implement it in the it block it will listen for the required event and remains alive in the entire scope of the block.
If you need to implement more than one cy.on functions I would recommend using a separate function call for each event. I have had experience with placing multiple events in the cy.on and although Cypress accepts it, the results of the function can be unwanted.
The list of all supported events
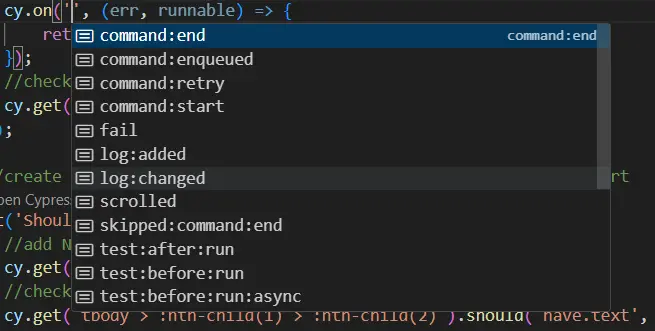
The list of supported events that you can use with this command is quite long. You can find all of them when you start typing the command or you can visit Cypress pages

Handling exceptions
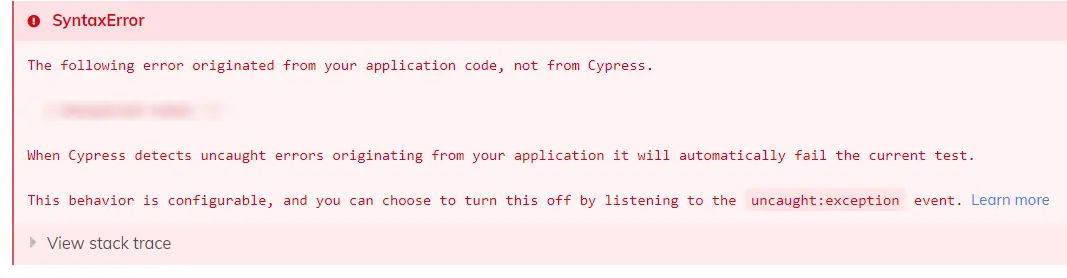
Although most of the errors can be covered by fail event some errors need specific event. You must have seen errors in Cypress dashboard that say “uncaught exception”.

These types of errors require event called uncaught:exception.
cy.on('uncaught:exception', () => {
return false;
});The above code will ignore all uncaught exceptions. If we want to ignore just specific exceptions then we need to add conditional logic.
cy.on('uncaught:exception', (error) => {
if(error.message.includes('is not defined')) {
return false;
}
return true;
});In this case if the error message contains text “is not defined” the exception will be ignored and the test execution will continue. However, for any other exception the test will fail. This logic can be also placed in e2e.js file instead of in a specific it block or it can be placed in describe block to be implemented in the entire test spec.