How To Use Cypress To Select Multiple Options In Dropdown
We did this example with Cypress version 13 and Javascript. I believe we can do the same with Typescript with minor changes. I struggled to find a solution on how to select multiple options in dropdown online, because all the solutions are related to HTML code with <select> tags. In this case Cypress has an in built solution which selects the correct option from the list.
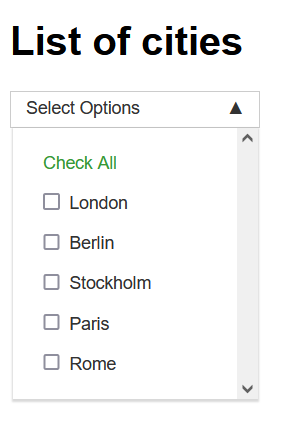
cy.get('select').select('user-1') // Select the 'user-1' optionWhat if the dropdown is custom control and it does not contain <select> tag? The fact that this was a list of options with checkboxes, allowing for multiple selection, was also an extenuating circumstance for me. I have created another list similar to the one I was working on and below you can see the code and how it looked like in the UI.

<h1>List of cities</h1>
<div class="dropdown" data-control="checkbox-dropdown">
<label class="dropdown-label">Select City</label>
<div class="dropdown-list">
<a href="#" data-toggle="check-all" class="dropdown-option">
Check All
</a>
<label class="dropdown-option">
<input type="checkbox" name="dropdown-group" value="Option 1" />
London
</label>
<label class="dropdown-option">
<input type="checkbox" name="dropdown-group" value="Option 2" />
Berlin
</label>
<label class="dropdown-option">
<input type="checkbox" name="dropdown-group" value="Option 3" />
Stockholm
</label>
<label class="dropdown-option">
<input type="checkbox" name="dropdown-group" value="Option 4" />
Paris
</label>
<label class="dropdown-option">
<input type="checkbox" name="dropdown-group" value="Option 5" />
Rome
</label>
</div>
</div>The decomposition of the problem
Let us decompose the problem first. We need a solution which would allow us to select a single or multiple options from the list, but not necessarily all options. Before that we need to click on the dropdown element first and expand the list. In order to select only some of the options we would need to get the list of all options and iterate through the list. When we find the option whose text matches with the option we need, we will click on that option.
The solution
There are obviously several solutions to the problem but my solution consisted of creating a custom method for selecting an option in similar controls across the application under test. I would pass an array of options I would like to select as an argument to this function. We can do the iterating part with JS map, simple for loop or for-of loop. For the sake of having this code understandable even for people not familiar with JS (because the same logic can be used in different languages) I will use a simple for loop.
Cypress.Commands.add('selectMultipleOptions', (options) => {
cy.get('div[data-control="checkbox-dropdown"]').then((dropdownControl) => {
dropdownControl.click();
for(let i = 0; i < options.length; i++) {
dropdownControl.find('input[type="checkbox"]').contains(options[i]).click();
}
})
});I hope you will find this useful. Feel free to share your solutions on how to select multiple options in dropdown in the comment section.